Today's web page is often made up of resources from multiple domains, i.e. 3rd party javascript libraries, external fonts or icons, streaming media, and many others. For each of these external resources the browser must first establish a connection to that resource. To do so it must lookup the domain name and resolve its IP address, setup the connection and possibly encrypt the connection. Depending on the network conditions, establishing these connections may take a noticeable amount of time.
Now within CommonSpot's resource loading framework, you can designate which resources are critical to the page rendering path, and which are not. Those that are critical will now be loaded using the rel=preconnect attribute, forcing it to connect as early as possible. while those non-critical third-party resources will have their DNS info retrieved ahead of time, by adding the rel="dns-prefetch" attribute to the link tag, to save the time when the connection is about to be made.
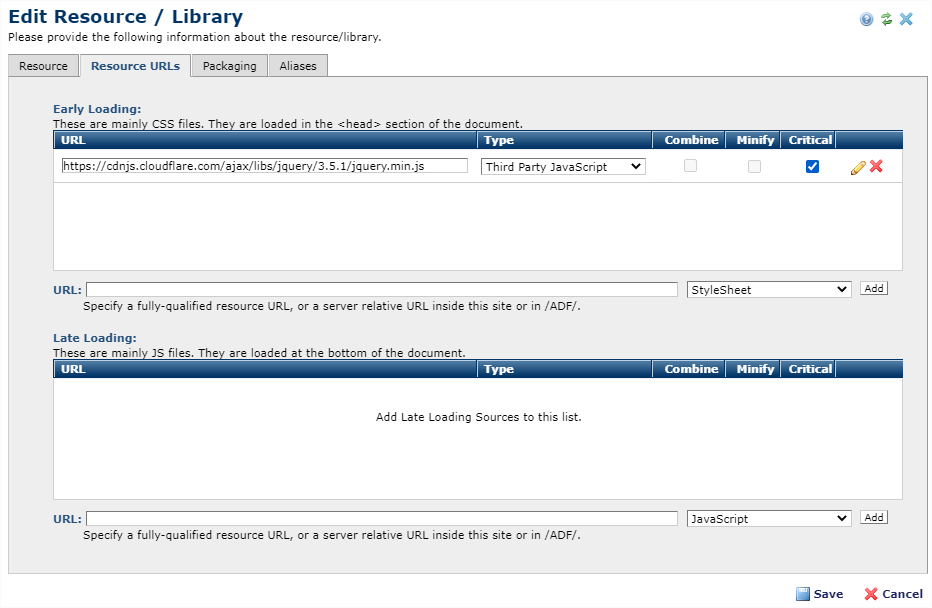
Screen Shots
CommonSpot's Resource Loading Facility allows you to control all of your internal and 3rd-party resources

By checking the Critical checkbox, third-party resources will have the rel="preconnect" attribute added to link tag, so their connections are opened as soon as possible.