
Responsive Redesign brought Mercer's Key Messages Front and Center and Made the Site More Accessible

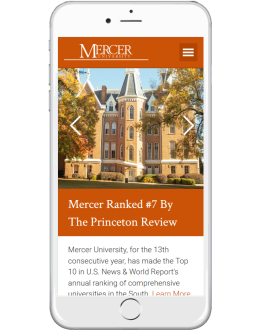
Mercer Mobile Homepage
Mercer Gets to Responsive Fast with CommonSpot 10.0
When Mercer University’s analytics began to show web traffic reaching a plateau, it was clearly time for a change. “We monitor our analytics closely every month and noticed that mobile device usage for our site was not trending upward at the rate we felt it should be,” said Matt Smith, Director of Online Communications.
At the same time, an aging site design was hurting Mercer’s image compared to peer institutions, and the web experience for Mercer’s students, faculty, and other constituents was becoming increasingly frustrating and inefficient — the direct result of an inconsistent information hierarchy and use of navigation. "The site needed a redesign. The look and feel had not been updated in several years, and it wasn’t projecting the standard of quality that Mercer deserves and expects,” said Matt.
With programs spanning undergraduate to doctoral-level degrees across 12 colleges and schools in multiple locations, Mercer University is one of America’s oldest and most distinctive institutions of higher learning. Mercer has a great story to tell, but to tell that story — and tell it right — the team needed tools and time.
CommonSpot brought them the tools, but time was in short supply. Rob Saxon, Director of Web Management, explained: "We were up against a tight timeframe. We were asked to convert about 3,100 webpages in a 3-month timeframe. To meet this challenge, we knew we were going to need some help. That’s why we reached out to the PaperThin team."
Getting the Job Done with PaperThin Services on Release 10.0
To implement a responsive design that also emphasized the uniqueness of Mercer's offerings, members of Mercer’s Marketing Communications and Web Management departments created a task force to take on the challenge. They worked closely with PaperThin Professional Services to take advantage of the features available in CommonSpot 10.0.
“Mercer is unique. We have so many schools and colleges, but the site was starting to feel a little discombobulated. There was no real consistency among all the high-level mercer.edu sites. Going forward, we felt it was important to pull them all together under one umbrella with a consistent look and feel across the board so that when you go to any of these schools, you know you’re still at Mercer.” said Matt.
Mercer took the first step by creating a new visual design, using static image mockups. PaperThin's Services team then took these mockups to the next level with working prototypes that gave Mercer the environment they needed to fine-tune the design. "PaperThin’s ability to deliver almost exactly what we envisioned was extremely beneficial to streamlining the process. Interacting with static webpages helped us test and improve our initial concepts,” added Rob.
Mercer used the new grid row features in CommonSpot 10.0 to create flexible, modular layouts that can easily support new designs, new content types, and new technologies as they evolve. Todd Peters, President of PaperThin, summed it up: "We designed the features of this release to make it easy for marketers to adapt responsive page layouts to their unique marketing messages, instead of force fitting their messages into a rigid template."
This approach was a clear winner for Mercer. "Building content in rows makes it very easy to add in additional features and elements as needed. This allows our various schools to structure their pages based on their unique needs and priorities. It gives us the flexibility we didn’t have before,” commented Matt.
Telling the Mercer Story
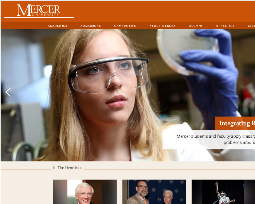
While making the entire site responsive was at the top of Mercer's list, the web team was also charged with modernizing the site’s design to emphasize the university's unique qualities. "It was important for us to present a compelling visual story on the Mercer homepage so that viewers immediately get a sense of the university itself,” Matt said.
The team leveraged CommonSpot’s element architecture and image carousels to more effectively organize content around a stable set of images that create “at-a-glance” visual stories that highlight the school's hallmarks of mission, service, heritage, heroes, and research. CommonSpot's content filtering and categorization made it easy to smoothly serve related content and push school-specific news and events where they counted.
“In the past, our news feed was strictly text only," said Matt. "At a quick glance, it was hard to get a real sense of the stories and what they were conveying. Our new design uses a globally shared News component, which includes thumbnails and rich metadata tagging. This allows us to render visual, relevant news feeds for each school, so that visitors are instantly engaged with the content we want them to see.
Providing Universal Access
“One of the goals we had been discussing internally for some time was Universal Access — making the content of our site accessible, no matter what device you are using or what special needs you might have. Moving to responsive design was a major step in that direction, but we also needed to address accessibility,” said Rob Saxon.
In addition to running their site through various ADA compliance tools, Mercer took advantage of CommonSpot’s built-in HTML5 outlining and ARIA landmark roles to significantly improve the site’s accessibility.
Since the initial release, Mercer has enlisted several community members with visual needs to help in their ongoing efforts to improve accessibility. Rob was happy to report that their compliance testing resulted in 0% errors.
For the next phase, Rob and his team plan to use CommonSpot’s unique set of on-page accessibility tools to go beyond basic compliance toward the goal of optimizing the usability of pages for users with visual needs. Rob commented, “In addition to making sure that alt text describing images is provided for compliance, CommonSpot’s tools will help us make sure that the alt text and ARIA labels are specified — text that helps visitors using screen readers to better understand the context of information on a webpage. Right now we are compliant, but we want to provide a site that truly serves everyone.”
Improving the User Experience.
In addition to unifying the look and feel, as well as navigation across their entire site, the Mercer team wanted to improve the user experience in the following ways:
-
Provide quick access to popular links and transactional tasks
-
Give visitors the ability to expand and discover content without having to navigate to other webpages
-
Present a consistent and familiar navigation path across devices
By converting their existing navigation to CommonSpot’s new out-of-the-box Navigation Builder, they were able to improve how their navigation looked and felt to visitors, as well as how it was managed internally. With over 250 navigation elements across all CMS subsites, content contributors appreciated the ability to separate navigation labels from targets and easily change navigation on the fly.
Speaking of the new navigation and global accessibility, Matt said, “This was vitally important to us. We felt that having a global, easily accessible menu would make the site much easier for visitors to navigate around in.”
“We wanted to offer expandable menus that visitors can use to dig deeper into the website, without needing to click through multiple pages,” said Rob. “The CommonSpot Tree element drives this new feature. Compared to our previous navigation solution, it is much easier for our content contributors to use.”
Making Connections
“We try to push forward content that makes connections,” said Rob, “like the dynamic content from our home page, which includes our social media feeds and event listings. In addition, our new Featured Initiatives element gives contributors a flexible way to promote content that is important to their audiences.”
“There is much less need for manual entry in order to create these dynamic stories,” added Matt. “We are also finding that the different elements often interact with each other, making the story more relevant, which is great!”
Community Response and Next Steps
Working with PaperThin Services, Mercer was able to deliver a new responsive site that also met their design and usability goals on time and under budget, with the following results:
-
Effective use on multiple devices increased web traffic 30% post-launch.
-
Storytelling structure & compelling marketing visuals radically improved differentiation, helping Mercer stand out from the competition.
-
New layouts and distributed architecture made it easy for other schools to highlight their initiatives with dynamic, content-rich pages that required minimal manual entry.
-
Standardized right-hand navigation significantly improved site-wide navigation, search usability, and the transactional experience for the Mercer community.
Student response was overwhelmingly positive. “The Student Government Association is very pleased with the new site; they have nothing but good things to say about it," commented Rob.
The web team agreed: "PaperThin Services were incredibly responsive, efficient, and collaborative. Overall, working with them was a very positive experience.” The team looks forward to exploring and implementing more CommonSpot 10.0 features, including SEO administration and the new image gallery features as they develop the next phase of the new site.
Larry Brumley, Senior Vice President for Marketing Communications and Chief of Staff had the last word: "Mercer’s new responsive website design is a huge step forward for the University. Usability, visibility and versatility have all been vastly improved. I’m confident that our visitors will benefit from the clean, modern design, regardless of the type of device they are using."